Did you know that when a website loads for more than three seconds, half of your potential customers are lost before they even see it? Bad news, isn’t it? Today we will figure out what factors affect the speed of loading pages on a site and talk about the secrets of optimization.
Why is page load time so important?
We all know that saving our clients’ time is a guarantee of trust and long-term cooperation. If a client waits for a long time to open a page for a product or service he needs, he will simply go to a competitor, where he can do everything much faster. Thus, the page load time of a site is directly related to performance.
Loading speed affects 3 fundamental things that bring you income: visibility, conversion, and comfort of use.
- Site visibility. When ranking a site, Google always takes page load time into account. Accordingly, this directly affects the search for it on the Internet.
- Conversion. The faster your site loads, the more interactions between visitors and the site. If the site page takes a long time to load, your customers will be disappointed and leave it even before loading, without making a purchase or using the service. A slow site kills conversions.
- The comfort of use. User satisfaction is directly related to the speed of loading pages. As a result, customer retention will be much higher.
Some numbers
Let’s check out a couple of research findings from HubSpot in 2020:
- If Yahoo lowers page load times by 0.4 seconds, traffic could increase by 9%.
- A 1-second slowdown in page load can cost Amazon $ 1.6 billion in sales each year.
- Slowing down Bing searches by 2 seconds will result in a 4.3% loss in revenue per visitor, a 3.75% decrease in clicks, and a 1.8% decrease in searches.
Looking at the facts above, you can see how destructive a slow page load can be for you.
What factors can influence page load time, and why are you losing your customers?
Quite frankly, there are many factors that can affect page load time. But we will only talk about five, the most basic ones.
1. An abundance of HTTP requests
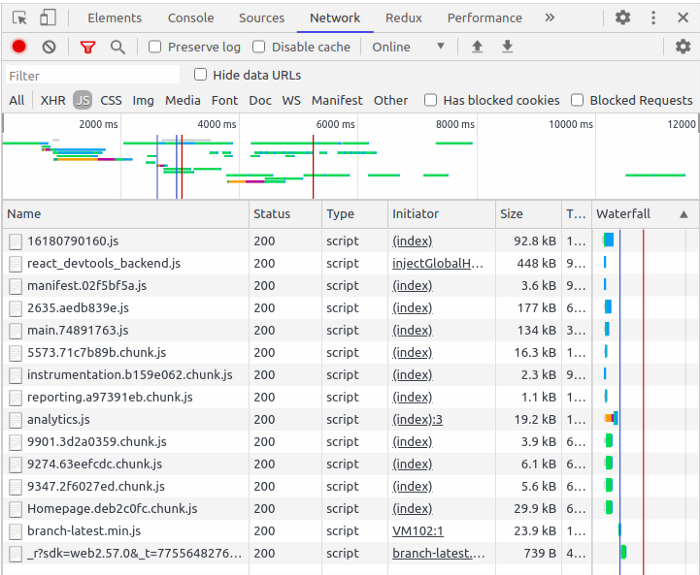
Whenever the browser needs to retrieve a page, file, or image from a web server, HTTP requests are made. You can see how your applications perform network requests on the Network tab in the developer tools.
Mostly the browser limits the number of simultaneous requests from 4 to 8. Therefore, you cannot make many requests at once.
Research from Yahoo says that 80% of an app’s load time depends on HTTP requests, so reducing them will result in faster loading times. Everything is clear here.
What can be done to reduce the number of HTTP requests?
Combine your CSS / JS files. You can combine CSS / JS files – CSS files, as well as JS files, into one, and not receive multiple files from the server. You can also make your CSS files smaller to increase loading speed.
Download Only What You Need – Download all images only when you really need to. This technique is called lazy loading or loading on demand. For example, when a user visits your site, the images are not loaded all at once but only at the moment when the client scrolls to that particular location.
Turn on browser caching. Allow caching of static images or content that you won’t change often. When the client visits the site again, there will be no need for a new HTTP request and the content loading will speed up.
Provide HTTP / 2 support on the server. Using HTTP / 2 to load your website will only make one connection to the server, and multiple requests are allowed at the same time. This is much more efficient than creating a new connection for each resource.
2. Lack of CDN
Often the user is too far from the server and this increases the download time, as it affects the HTTP requests to the server.
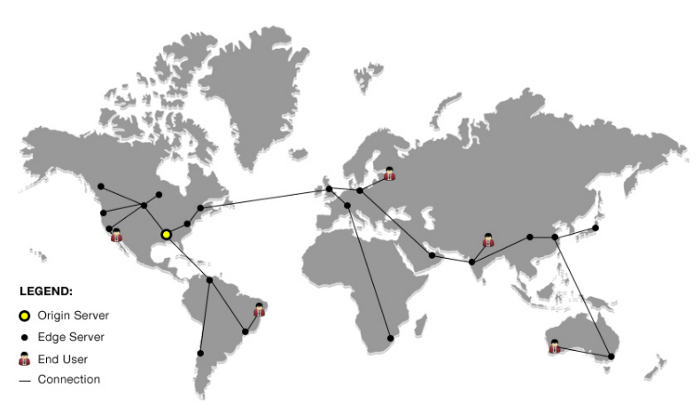
It is in such cases that you need to use a CDN (geographically distributed content delivery network), which will allow the user to quickly receive the content that the page needs from a server that is closer to the user.
For example, if your origin server is in California, your CDN will look like this.

It is important to properly configure the CDN to cache the resource with the correct TTL (Time To Live) values for effective use. Using a CDN significantly reduces page load time.
This method may be more expensive, but effective.
Please note that most CDN services have their own network backbone where they can provide a high quality of service compared to the Internet. This will reduce packet loss and shorten download times.
Recommendation: you can share already used components between projects using Bit (Github).
It is needed for building scalable applications, teamwork, code reuse, design preservation, and faster delivery.
Bit supports Node, TypeScript, React, Vue, Angular, and more.
3. Very large file and page sizes
It takes a very long time to get a large file or page from a web server. And if you need to select several large files, the page size will increase, which in turn will increase the time of downloads.

A few tips:
- To reduce file sizes and page load times, use compression (for example, Gzip program).
There is also another compression method, Brotli compression, which is used depending on the file types. - In order to reduce bandwidth and download time, you can use compression of HTML or CSS files, as practice shows, this saves about 50% or 70% of the file size.
And to reduce even more page load time, reduce the size of the images used in the application.4. Simultaneous loading of all resources
Constant simultaneous loading of all HTML, CSS and JS files will lead to a significant slowdown in page loading, since rendering will be blocked until all resources are loaded.
Loading the JS files after other components will speed up page load times.
JavaScript lazy loading is a mode of loading large JS files after other components. This method ensures the rest of your content loading without blocking large JS files.
If you have HTML, you need to make a call to the external JS file (defer.js) before the </body> tag.
<script type = "text / javascript">
function downloadJSAtOnload () {
var element = document.createElement ("script");
element.src = "defer.js";
document.body.appendChild (element);
}
if (window.addEventListener)
window.addEventListener ("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent ("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
Explanation of the above code: “Wait for the whole document to load, then load the defer.js file.”
Please note that you need to check if everything is in order with the scripts.
5. Lots of redirects
In most cases, we use a redirect to handle deleted or moved pages so that we can avoid broken links.
Meanwhile, the more redirects, the more HTTP requests, which dramatically increases the page load time. Google advises that site owners should remove the redirect in order to optimize load times, especially for sites that target mobile devices.
You can use the Screaming Frog tool to check all redirects. So you can analyze the result and identify redirects you don’t need.
There are actually two types of redirects:
server-side redirects – fast and cached
client-side redirects – slow and not cached
For the most optimized page load time, avoid client-side redirects whenever possible and minimize server-side redirects.
Summary
I think that most people save their time for more important and profitable things, so a site that takes a long time to open is at least annoying and reminiscent of the good old days of Internet Explorer, at the most does not inspire confidence in such a service.
There are many tools you can use to check your site’s performance, such as Google Pagespeed Insights, Pingdom, YSlow, and more. At least you will have an idea of where the site may slow down.
The main thing is to eliminate the main problems, and not to find solutions to all the proposed assessment tools.
Once you’ve identified the most important areas, you need to take action to dramatically reduce page load times and dramatically improve your user experience.
It’s time to revitalize your site or if you have a question regarding the loading speed of your site, contact [email protected], our team will help you with all technical issues.