SonarQube is an open-source continuous quality assurance platform that supports a wide variety of programming languages and provides reports on metrics such as code duplication, coding standards compliance, test coverage, code complexity, potential bugs, and more. SonarQube conveniently visualizes the analysis results and allows you to track the dynamics of project development over time.
Task: To show developers the status of source code quality control in SonarQube.
There are two ways to solve it:
- Run the script to check the quality control status of the source code in SonarQube. If the quality control of the source code in SonarQube fails, then the assembly should be filed.
- Show source code QC status on the project home page.
Installation of SonarQube
To install SonarQube from rpm packages, we will use the repository https://harbottle.gitlab.io/harbottle-main.
Install the repository package for CentOS 7.
yum install -y https://harbottle.gitlab.io/harbottle-main/7/x86_64/harbottle-main-release.rpm
Install SonarQube itself.
yum install -y sonarqube
Most plugins will be installed during installation, but you need to install findbugs and pmd
yum install -y sonarqube-findbugs sonarqube-pmd
Start the service and add it to autoloading
systemctl start sonarqube systemctl enable sonarqube
If it takes a long time to load, then add a random number generator /dev/./urandom to the end of the sonar.web.javaOpts options
sonar.web.javaOpts = other options -Djava.security.egd = file: / dev / urandom
Run the script to check the quality control status of the source code in SonarQube.
Unfortunately, the sonar-break-maven-plugin hasn’t been updated for a long time. Therefore, we will write our own script.
For testing, we will use the repository https://github.com/uweplonus/spotbugs-examples.
Import to Gitlab. Add the .gitlab-ci.yml file:
variables:
MAVEN_OPTS: "-Dhttps.protocols = TLSv1.2 -Dmaven.repo.local = ~ / .m2 / repository -Dorg.slf4j.simpleLogger.log.org.apache.maven.cli.transfer.Slf4jMavenTransferListener = WARN -Dorg.slf4j .simpleLogger.showDateTime = true -Djava.awt.headless = true "
MAVEN_CLI_OPTS: "--batch-mode --errors --fail-at-end --show-version -DinstallAtEnd = true -DdeployAtEnd = true"
SONAR_HOST_URL: "http://172.26.9.226:9000"
LOGIN: "admin" # sonarqube login
PASSWORD: "admin" # sonarqube password
cache:
paths:
- .m2 / repository
build:
image: maven: 3.3.9-jdk-8
stage: build
script:
- apt install -y jq || true
- mvn $ MAVEN_CLI_OPTS -Dmaven.test.failure.ignore = true org.jacoco: jacoco-maven-plugin: 0.8.5: prepare-agent clean verify org.jacoco: jacoco-maven-plugin: 0.8.5: report
- mvn $ MAVEN_CLI_OPTS -Dmaven.test.skip = true verify sonar: sonar -Dsonar.host.url = $ SONAR_HOST_URL -Dsonar.login = $ LOGIN -Dsonar.password = $ PASSWORD -Dsonar.gitlab.project_id = $ CI_PROJDECT .gitlab.commit_sha = $ CI_COMMIT_SHA -Dsonar.gitlab.ref_name = $ CI_COMMIT_REF_NAME
- export URL = $ (cat target / sonar / report-task.txt | grep ceTaskUrl | cut -c11-) #URL where report gets stored
- echo $ url
- |
while:; do
curl -k -u "$ LOGIN": "$ PASSWORD" "$ URL" -o analysis.txt
export status = $ (cat analysis.txt | jq -r '.task.status') #Status as SUCCESS, CANCELED, IN_PROGRESS or FAILED
echo $ status
if [$ {status} == "SUCCESS"]; then
echo "SONAR ANALYSIS SUCCESS";
break
fi
sleep 5
done
- curl -k -u "$ LOGIN": "$ PASSWORD" "$ URL" -o analysis.txt
- export status = $ (cat analysis.txt | jq -r '.task.status') #Status as SUCCESS, CANCELED or FAILED
- export analysisId = $ (cat analysis.txt | jq -r '.task.analysisId') #Get the analysis Id
- |
if ["$ status" == "SUCCESS"]; then
echo -e "SONAR ANALYSIS SUCCESSFUL ... ANALYSING RESULTS";
curl -k -u "$ LOGIN": "$ PASSWORD" "$ SONAR_HOST_URL / api / qualitygates / project_status? analysisId = $ analysisId" -o result.txt; #Analysis result like critical, major and minor issues
export result = $ (cat result.txt | jq -r '.projectStatus.status');
if ["$ result" == "ERROR"]; then
echo -e "91mSONAR RESULTS FAILED";
echo "$ (cat result.txt | jq -r '.projectStatus.conditions')"; #prints the critical, major and minor violations
exit 1 #breaks the build for violations
else
echo -e "SONAR RESULTS SUCCESSFUL";
echo "$ (cat result.txt | jq -r '.projectStatus.conditions')";
exit 0
fi
else
echo -e "\ e [91mSONAR ANALYSIS FAILED \ e [0m";
exit 1 #breaks the build for failure in Step2
fi
tags:
- docker
The .gitlab-ci.yml file is not perfect. It was tested if Sonarqube scan tasks ended with status: “SUCCESS”. So far, there have been no other statuses. As for the other statuses, I’ll fix .gitlab-ci.yml in this post.
Displaying source code QC status on the project home page
Install the plugin for SonarQube
yum install -y sonarqube-qualinsight-badges
- Go to SonarQube at http://172.26.9.115:9000/
- Create a regular user, for example “badges”.
- Go under this username in SonarQube.

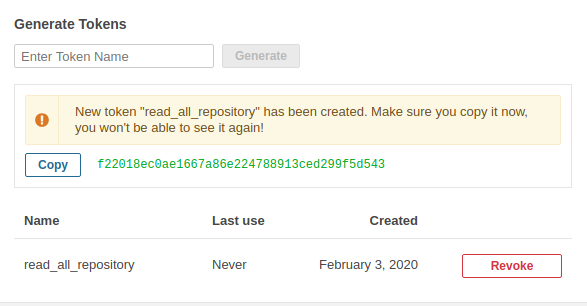
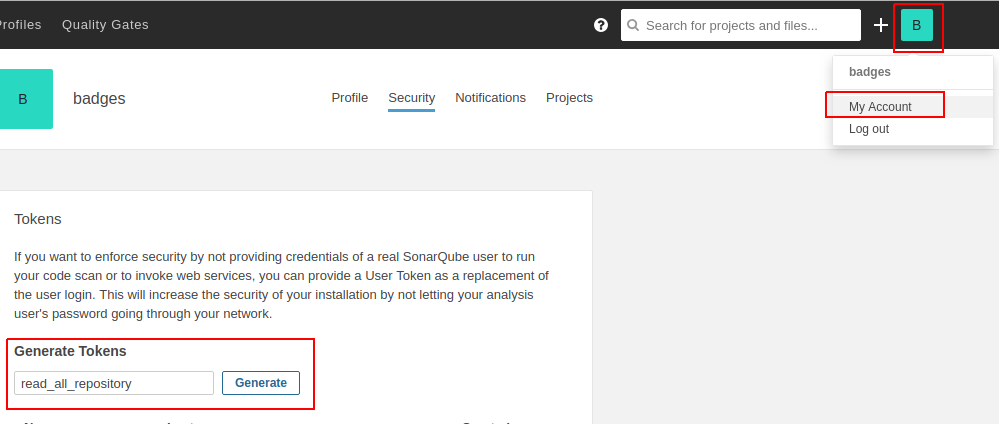
Go to “My account”, create a new toker, for example, with the name “read_all_repository” and click “Genereate”.

We see that a token has appeared. It will only appear once.
- Enter as an administrator
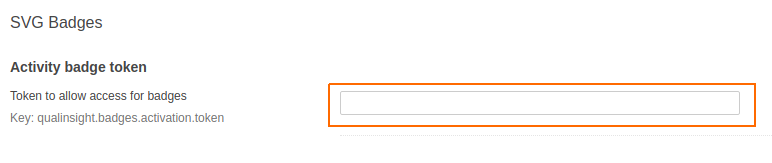
- Configuration -> SVG Badges

Copy this token into the “Activity badge token” field and click the save button.

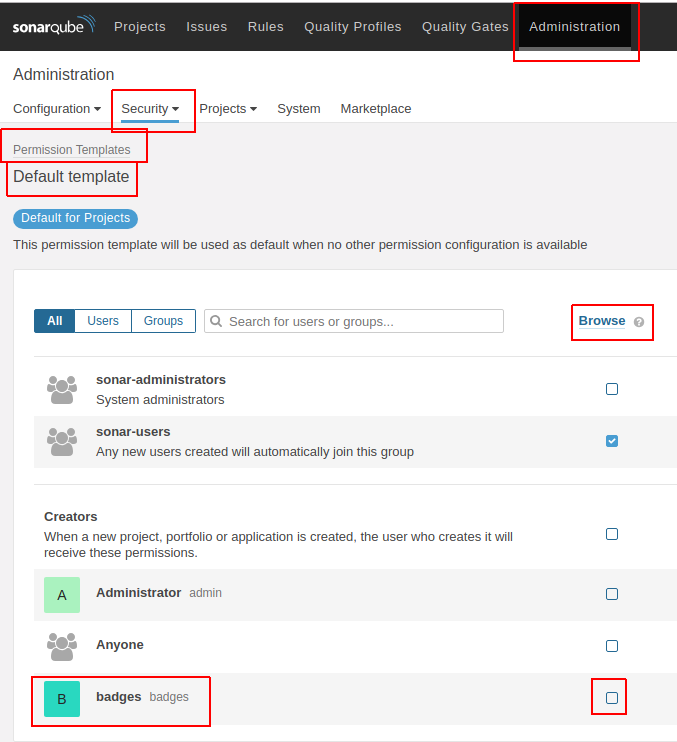
- Go to Administration -> Security -> Permission Templates -> Default template (and other templates that you will have).
- The user “Badges” must check the “Browse” checkbox.
- Testing.
Let’s take the project https://github.com/jitpack/maven-simple as an example.
- We import this project.
- Add the .gitlab-ci.yml file to the root of the project with the following content.
variables: MAVEN_OPTS: "-Dhttps.protocols = TLSv1.2 -Dmaven.repo.local = ~ / .m2 / repository -Dorg.slf4j.simpleLogger.log.org.apache.maven.cli.transfer.Slf4jMavenTransferListener = WARN -Dorg.slf4j .simpleLogger.showDateTime = true -Djava.awt.headless = true " MAVEN_CLI_OPTS: "--batch-mode --errors --fail-at-end --show-version -DinstallAtEnd = true -DdeployAtEnd = true" SONAR_HOST_URL: "http://172.26.9.115:9000" LOGIN: "admin" # sonarqube login PASSWORD: "admin" # sonarqube password cache: paths: - .m2 / repository build: image: maven: 3.3.9-jdk-8 stage: build script: - mvn $ MAVEN_CLI_OPTS -Dmaven.test.failure.ignore = true org.jacoco: jacoco-maven-plugin: 0.8.5: prepare-agent clean verify org.jacoco: jacoco-maven-plugin: 0.8.5: report - mvn $ MAVEN_CLI_OPTS -Dmaven.test.skip = true verify sonar: sonar -Dsonar.host.url = $ SONAR_HOST_URL -Dsonar.login = $ LOGIN -Dsonar.password = $ PASSWORD -Dsonar.gitlab.project_id = $ CI_PROJDECT .gitlab.commit_sha = $ CI_COMMIT_SHA -Dsonar.gitlab.ref_name = $ CI_COMMIT_REF_NAME tags: - docker
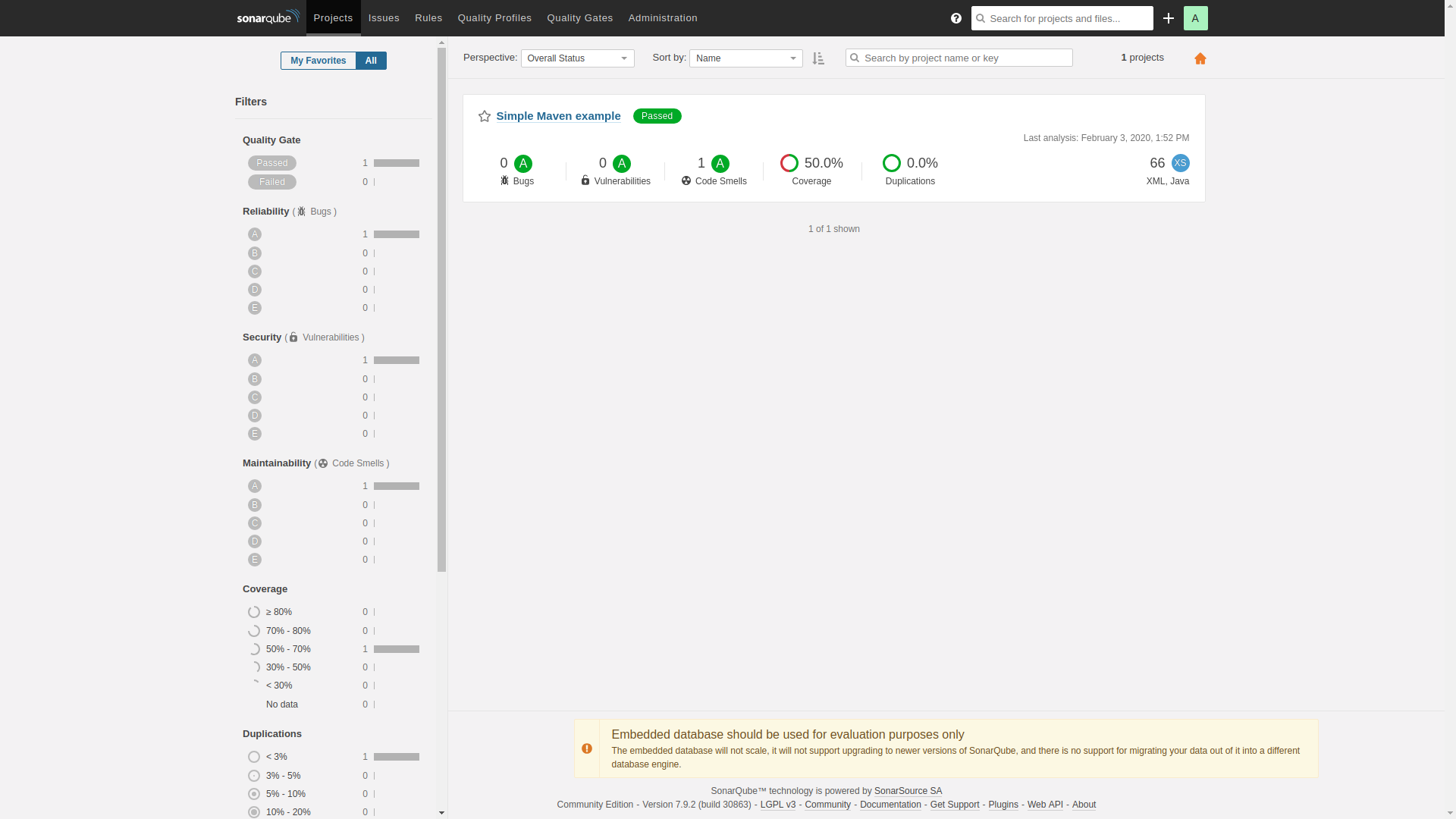
In SonarQube, the project will look like this:

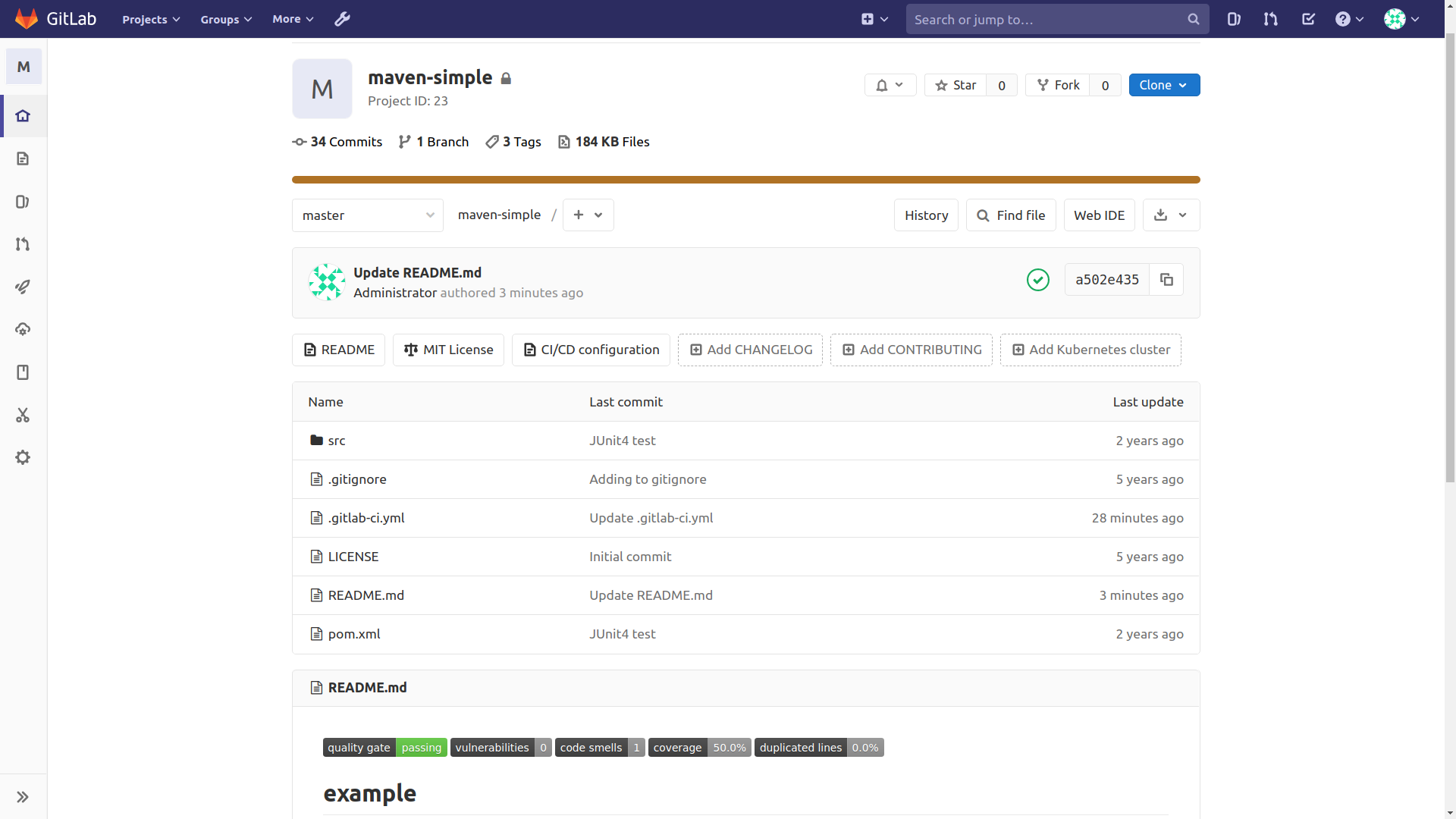
Add bages to README.md and they will look like this:

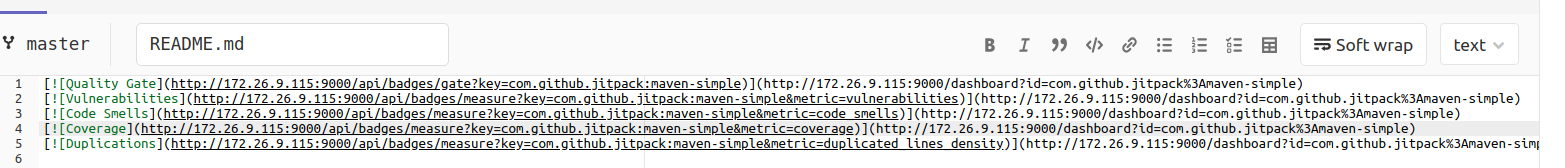
The badges display code looks like this:

Parsing the badges display string:
[! [Quality Gate] (http://172.26.9.115:9000/api/badges/gate?key=com.github.jitpack:maven-simple)] (http://172.26.9.115:9000/dashboard?id = com.github.jitpack% 3Amaven-simple) [! [Name] (http://172.26.9.115:9000/api/badges/gate?key=Project Key)] (http://172.26.9.115:9000/dashboard?id=id-project) [! [Coverage] (http://172.26.9.115:9000/api/badges/measure?key=com.github.jitpack:maven-simple&metric=coverage)] (http://172.26.9.115:9000/dashboard? id = com.github.jitpack% 3Amaven-simple) [! [Metric Name] (http://172.26.9.115:9000/api/badges/measure?key=Project Key & metric = METRIC)] (http://172.26.9.115:9000/dashboard?id=id-project)
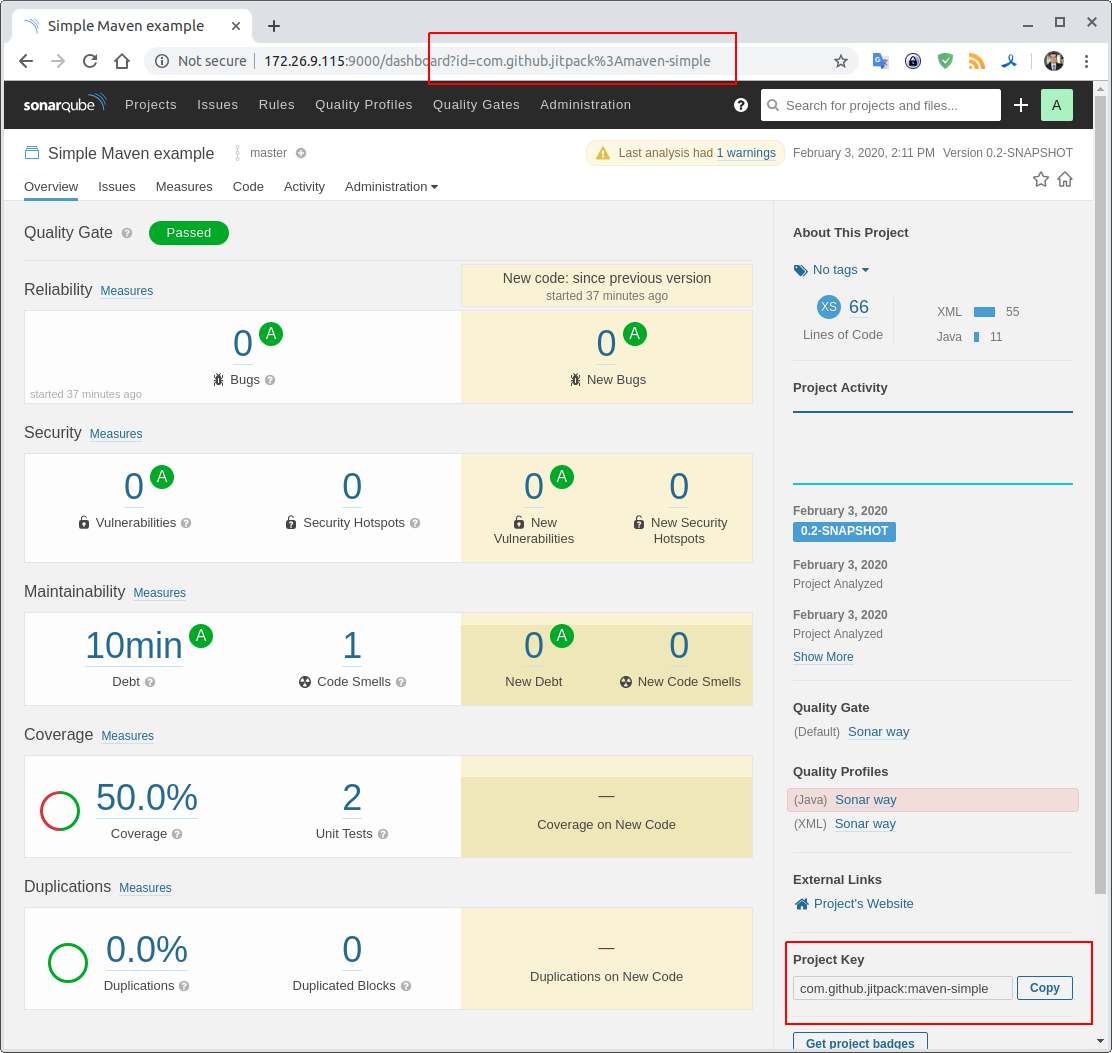
Where to get / check the Project Key and project id.

All pull requests for improvement, bug fixes etc, you can send to us or comment on this post.